網站架設是現代數位時代中的一個重要手段,對企業、組織和個人來說皆具有重要的意義。它提高公司或產品在網絡上的曝光率、營造良好的品牌形象,擴展市場範圍,並提供數據分析和數位行銷的機會。因此,建立一個優秀的網站是實現業務成功和數位發展不可或缺的一部分。
如果您還在為架設一個優秀的網站而感到心煩,放心,Gremlin Works將幫您架設完美且有特色的網站,或是協助您解決網站架設的疑難雜症!
網站架設執行方針
官網架設?測試維護?網站架設的六大核心
該怎麼開始?Gremlin Works 帶您一次了解網站架設六大核心點!
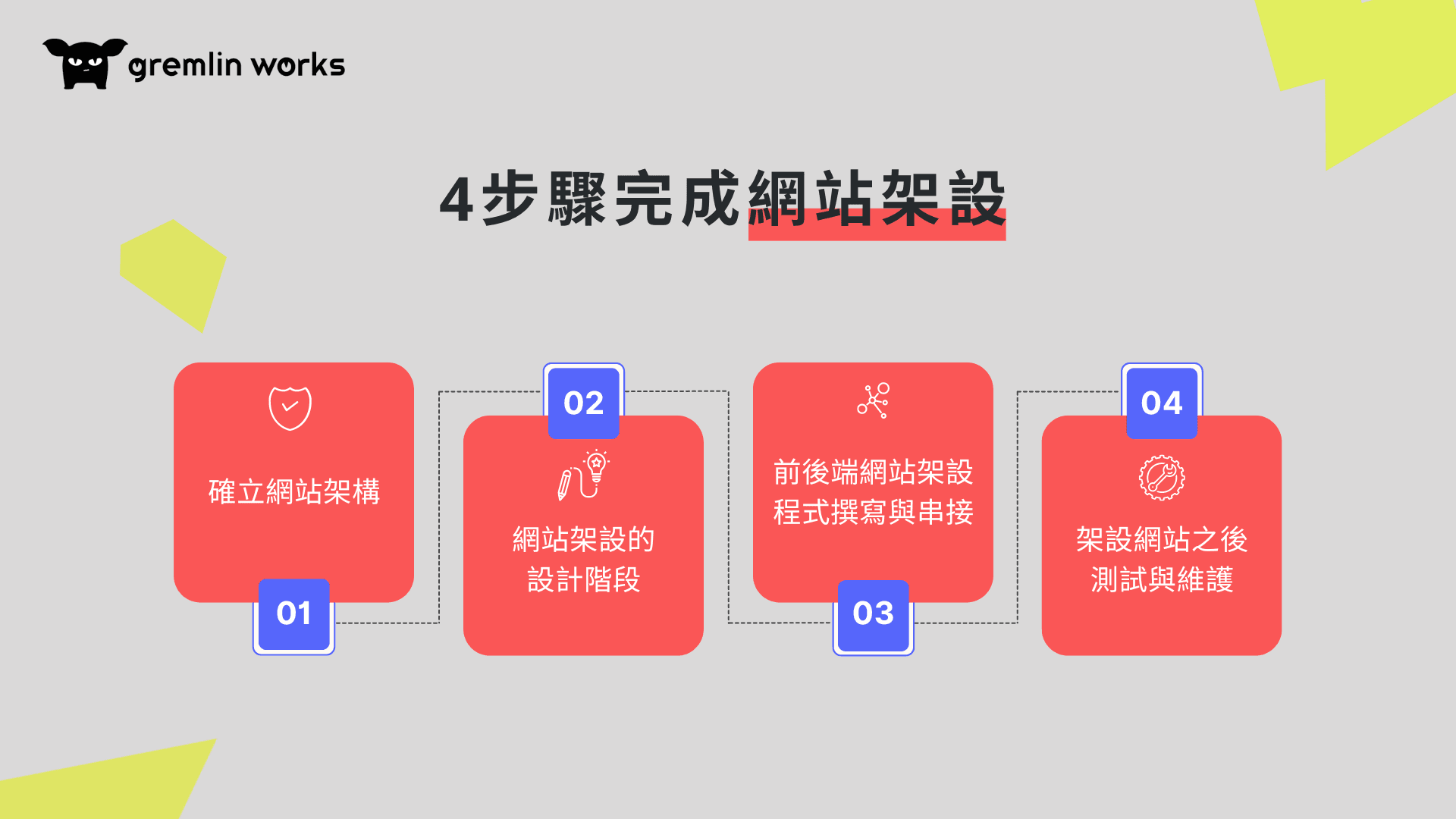
(一)掌握網站架設4大步驟!
網站架設是建立一個成功品牌的路上必要的一環,你或許在想:我要準備多少預算?預計花多少時間完成?我要如何和網站建置公司合作才能產出理想的官網?
但你是否清楚網站架設從前到後的工作流程呢?
首先,你得先了解網站架設4大步驟:

確立網站架構
網站架構地圖又稱為sitemap,繪製sitemap能夠幫助釐清網站每個頁面的分類層級與連結關係,以評估網站的規模與複雜度。藉由與客戶的訪談,設定清楚的網站目標和模板架構,在彼此取得共識之下產出大致的網站雛形。
網站架設的設計階段
網站架構訂定完成後,就會進入頁面設計與整體視覺風格的建立,並根據品牌產品、形象、調性等等去做詳細規劃。
前後端網站架設程式撰寫與串接
前端(Front-End)即是門面,是與瀏覽者產生互動的前線;而後端(Back-End)即是後台執行,是在前端接收了使用者的指令後,負責管理後台的開發。兩者相輔相成,透過建立流暢、友善的的前端介面,讓瀏覽者可以順利接收頁面的資訊、使用網站上的各種功能的同時,也需要串接負責邏輯運算、儲存資料的後台,當有需求時,再將這些對應資料傳送到前端的畫面中。
延伸閱讀:網站架設專有名詞
架設網站之後測試和維護
網站架設完後,測試是必要的手續,維護更是長期的後續作業。透過網站測試,了解網站現況與體質,才能有效率地找出需要修正的地方,進一步找到 SEO 優化方向,並且找出執行重點。而系統維護包含:上稿除錯 (Launch & Debug)、安全性維護(Security and Maintenance)、伺服器維護(Server Maintenance)等。
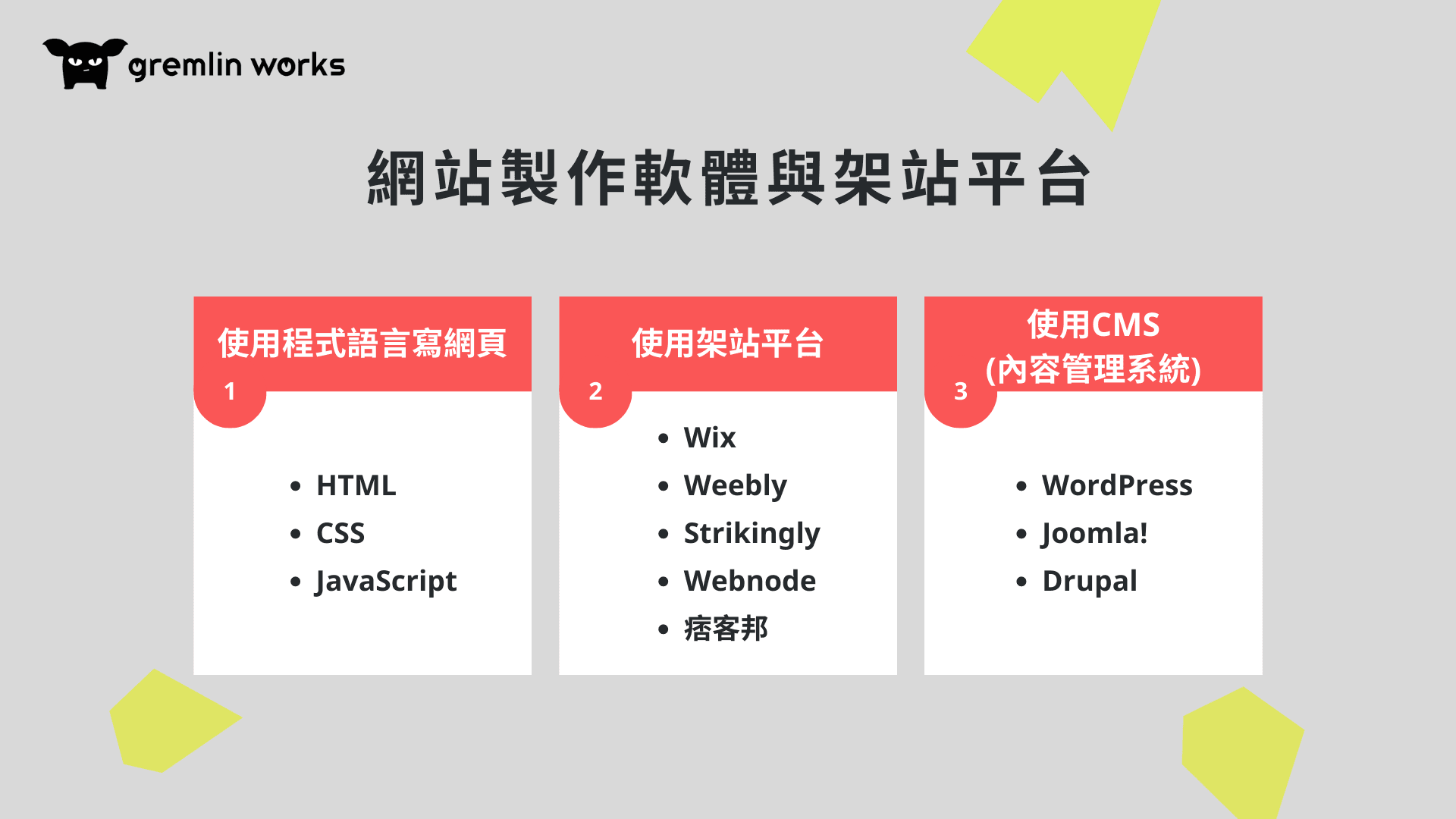
(二)認識網站製作軟體與架站平台
了解網站架設大致流程後,你知道架設網站的工具有哪些嗎?他們的差別與優勢是什麼?
網路上有許多架設網站的線上資源可以利用,而網站製作方式大約可分為三大類:

使用程式語言寫網頁,例如:HTML、CSS、JavaScript等
使用架站平台,例如:Wix、Weebly、Strikingly、Webnode、痞客邦等
使用CMS(Content Manage System內容管理系統),例如:WordPress、Joomla!、Drupal等
以下 Gremlin Works 為您整理出幾個全球知名的網站架設平台:
1. WordPress
WordPress為目前全世界最受歡迎的CMS,根據W3C官方網站資料顯示,全球有超過37.4%的網站是利用WordPress製作。WordPress的介面操作簡易、網站彈性極大,擁有數量豐富的主題與外掛程式,即使不會寫CSS、HTML、JS等程式語言,還是能輕鬆架設網站,後台系統也相當友善,可快速管理與更新內容,有利於網站維護。另外,WordPress的網站架構大體一致,Google很快可以辨識出網頁內容並搜尋到你的網站,非常適合做SEO。
WordPress根據使用需求的不同分為WordPress.com和WordPress.org兩種,WordPress.com類似痞客幫等免費部落格平台,申請帳號後即有一套WordPress後台管理系統可自行架設,適合興趣導向、無盈利目的族群。WordPress.org提供完整版的WordPress內容管理系統,還可根據自己的需求安裝SEO優化工具與串接Google Analytics,但必須另外購買虛擬主機,適合想建立品牌形象、追求數據成效、擁有完全掌握主權的用戶。
延伸閱讀:WordPress教學
2. Wix
Wix 是一個提供架設網站的工具,目前全球有1.7億用戶使用,主打入門門檻低,不需要會任何程式語言與網站架設技術,就能快速架站。Wix其中一大優勢在於內建拖曳式編輯器,只要拖曳物件到你所想的位置即可,也提供設計工具、模板、用戶指南等,可以按照你的想法設計獨一無二的網站。
延伸閱讀:Wix是什麼?
3. Weebly
Weebly和Wix性質相似,以拖曳式模組操作,對於沒有程式語法背景的人來說也是方便又容易上手的架站工具。Weebly雖為免費的網站架設平台,但它提供免費的網址與SSL安全憑證,提升網站的安全性和信賴度。另外,Weebly擁有線上客服的支援服務,可迅速解決用戶在架設網站時的疑難雜症。
4. Strikingly
Strikingly也是免費的架設網站工具,操作介面可支援中文,一樣無需任何程式撰寫的經驗就能上手。使用Strikingly設計出的網站線條感較強,特別適合製作視覺效果強烈的一頁式網站。
5. Webnode
Webnode也是免費的架站系統,在全球協助3000萬用戶架設網站,提供完整的中文介面支援,具備拖曳式的編輯器,不需程式背景只要拖拉元件至想要的位置即可。另外,Webnode內建SEO服務,而這項特色對於網站架設新手而言是很重要的。
(三)讓網站變好看的程式語言
關於網頁製作程式語言,包含前端(Front-End)以及後端(Back-End)。前端的作用就是替網站建構出一副骨架,穿上漂亮的新衣,並賦予他能與使用者互動的能力,後端則著重在功能和資料的儲存,透過它處理業務和操作資料庫。了解前端和後端負責的工作後,我們應該要學習哪些程式語言呢?以下介紹網頁工程師常用的幾種語言:
HTML
HTML(HyperText Markup Language)是前端程式的主要語言之一,是一種標記語言(markup language),用以描述一個網站的結構和內容,因此並非一般的程式語言,也因為沒有程式語言的邏輯,相對較容易理解。HTML最大的特色在於文件中的元素(elements)含有以「<」、「>」組成的標籤(tags)和內容(content),大多數的瀏覽器都可以讀取HTML,利用標籤可以控制內容的呈現,也允許嵌入圖像與物件,還可以用於建立互動式表單,例如:標題、段落和列表等。
CSS
CSS中文名稱為階層式樣式表(Cascading Style Sheets),也是前端程式的主要語言之一,為一種風格頁面語言(style sheets language)。僅利用HTML編寫的頁面只有基本的網站架構而已,頁面上華麗的排版樣式,像是字型、顏色、背景等等,就是透過CSS美化而成的,甚至一些動畫和簡易的滑鼠指令反應,CSS也可以完成。基本上利用HTML和CSS就可以製作出一個簡單的網站。
JavaScript
如果想讓你的網站有更多複雜的動態互動功能,就需要運用JavaScript編寫了。理論上,JavaScript(簡稱JS)其實才是前端裡真正的程式語言,JS是一種腳本語言(script),之所以稱為腳本,就是在HTML頁面加載時可自動執行指令。主要描述網頁的行為,可以回應使用者的動作、動態更新內容、控制多媒體等等,有賦予網站生命的功用。在學習JS前,建議具備HTML的概念,畢竟先有HTML架構出來的「身體」,才會有JS能展現「行為舉止」。
(四)我們提供哪些網站架設服務?
不論是購物網站的架設,或是品牌官網的設計,Gremlin Works 都能為您完整執行!

購物網站架設
Gremlin Works提供全方位「購物網站架設」方案,根據客戶需求訂製基礎軟體包,擁有獨立的電商網站架構、操作簡易方便,讓客戶隨時能夠客製化自己的產品。除此之外,Gremlin Works 購物網站架設服務與線上各電商平台最大的不同點在於,我們不必每月繳交手續費,也不會有不續約就無法取得網站上所有資料的問題。長遠來說,客製化購物網站架設的費用,其實比每個月付給電商平台的成本來得省得多。
品牌官網架設
大多數的公司為了增加自家品牌的曝光度,提高企業營收的轉換率,會選擇架設品牌官網。想要打造自己的官方網站、提升企業形象的同時又可以傳達品牌精神嗎?Gremlin Works提供客製化的「官網架設」方案,穩定性高,不受市面上架站平台系統的限制與干擾。
此外,透過與客戶的溝通協調,加強品牌與商品的連結強度,明確傳遞產品特色,並有效提升產品的曝光率。內建SEO優化系統,以數據分析方式呈現商品頁面流量、商品關鍵字搜尋度等等,不僅方便了解使用者來訪目的,還可以協助企業擬定官網優化的策略,利於鎖定目標客戶(Target Audience),進而發掘潛在客戶並拓展市場。
延伸閱讀:物聯網應用
客製化網站設計
如果以上的服務項目都不符合你的需求,別擔心!我們也提供全面客製化的網站設計,讓你擁有自己的專屬網站。Gremlin Works提供專業用心的「客製化網站設計」方案,幫你一次分析我們客製化網站的特色!
延伸閱讀:客製化網站優點
一頁式網頁
一頁式網頁精簡的單頁設計擁有不少優點,包含節省時間、使用者體驗佳、搜尋機率提高等等。因此許多企業紛紛開始架設的一頁式網頁,儼然成為目前網站設計的趨勢之一。具備一頁式網頁設計的專業技術,是我們的一大優勢。Gremlin Works提供優質且專業的客製化設計,使用者在介面上的操作簡單方便,也因為其製作容易的特點,故可以在短期內快速上線,非常適合做企劃活動的網站。
(五)網站架設、網頁製作常見問題
內容優化與SEO?為什麼B2B公司需要RWD?Gremlin Works 為您整理出網站架設常見問題,讓您更了解架設網站的執行細節!
(1) 內容優化與SEO有多重要?
網站的內容優化、架構設計與 SEO 息息相關。在建立網站架構時,就要同步與內容、標題進行整合,才不會淪於文字與設計無法對上的結果,對 SEO 的優化才能給予更大的幫助。
(2) 該如何架設購物網站,展現產品與服務的優勢?
想要架設購物網站,打造專屬品牌網路旗艦店,可以尋找網站架設公司,幫助您建立客製化的網站功能、個性化的行銷整合方案、以及提供完整的維運服務,讓您不再只能求助於網路商店平台!
(3) 建立跨國網站需要注意什麼?
企業在慢慢的發展茁壯之後,總是希望可以搖身一變成為跨國企業,但是跨國網站與一般網站可是不一樣的喔!有7件事需要注意,像是網站國家的設定、避免重複內容、跨國網站主機以及網域的選擇、符合當地使用者喜好的網站內容、搜尋引擎的選擇、瀏覽速度、ICP備案等等,都是在建立跨國網站需要注意的重點。
(4) 為什麼B2B公司需要RWD?
網站設計公司的 RWD 會以使用者為優先,了解顧客的想法以及產品想表達的資訊,並且通過 RWD 設計出迎合目標受眾的需求,創造出更簡單、流暢的網站體驗。
(5) 如何創建吸引用戶的頁面佈局?A/B分割測試為何?
A/B 測試也稱為分割測試,是一種比較網頁兩個版本優劣勢的方法。像是對 A 版本及 B 版本的頁面進行測試,統計哪一個版本的點擊率較高,透過 A/B 測試,可以了解兩種不同版本設計的優劣勢,藉此擬定優化策略。因此, A/B 測試對於網站架設可説是非常重要的測試之一!
(6) 如何為網站打造好的第一印象?
首先,你必須了解 Buyer’s Journey 之於網站的重要性
在這個數位化的時代,充滿個人特色的形象網站是許多企業或是品牌對外的「第一印象」,善用消費者旅程,就能鎖定消費者所處的不同的階段對症下藥,在這個資訊爆炸的時代,利用網站,讓顧客腦海中能對您的企業留下一個好印象!
(7) 如何於茫茫同業網站中脫穎而出?
將自己的網站與同類型的網站進行比較是一件非常必要的事,在比較的過程中,可以讓您發現隱藏的機會點、更了解市場趨勢,也可以避免犯下競爭對手同樣的失誤,在市場中搶得先機!
(8) 網域是什麼?
每個人都有自己的名字,每戶人家也都有自己門牌, 這些都是辨別個體的一種方式。浩瀚的網路上有來自全球成千上萬的網站,當然也需要分別它們的辦法。而每個網站自己專有的名牌,就是網域。以我們Gremlin Works網站為例子,我們的網域便是:www.gremlinworks.com.tw
以下是幾個常見網站的網域:
谷歌:www.google.com
臉書:www.facebook.com
推特:www.twitter.com
要架設網站前,搞清楚您想要申請自己的網域,還是用架站平台或部落格平台上提供的免費網域。這兩個有什麼差別呢?為什麼免費的不用還要考慮?
如果你有用過痞客邦Pixnet、隨意窩 Xuite、Tumblr、Blogger 等部落格平台,那你用的就是他們的免費子網域。在類似平台上辦部落格,他們都會要求你設定一個還沒被用過的使用者帳號,而這個帳號名會被用來區分你的部落格網站。假設我們創了一個帳號叫 gremlinworks,以下是我們在不同平台上會擁有的免費網域。
痞客邦:gremlinworks.pixnet.net
隨意窩:blog.xuite.net/gremlinworks/blog
Tumblr:gremlinworks.tumblr.com
看得出來這些子網域跟我們自己申請網域 (gremlinworks.com.tw) 有什麼差別了吧,選用自己的網域會給用戶更專業的感覺!雖然使用免費網域是最快速又 ( 短時期內 ) 省錢的方式,但卻也隱藏一些問題,因此建議在一開始就把網站未來發展考慮進去才行。
(9) URL是什麼?
在製作網站過程你一定會看到URL這個名詞,卻一時不知道是什麼。其實,這在生活中很常使用,我們常口語化把它稱為「連結」,也就是「網址」。當你要分享一篇實用的文章,或有趣的新聞給朋友時,你複製貼上的那一串網址就是所謂的URL。那URL和網域的差別在哪呢?網域是你網站的名字,但仔細觀察後發現,在這個網站中每一頁的網址其實都會不同。 舉例來說:你的網域是 example.com,而您最新文章的URL會在網域後台加上一些後綴,就像 example.com/blog/post-2019 ,像這樣的字串。因此,基本上網域只是URL的其中一部分。
(10) 虛擬主機是什麼?
如同前文所述,把架設網站比喻成一個室內裝修的工程,那麼首先至少需要有一間房子。 不管是小型公寓還是濱海別墅,總是要先有一個房,才能開始動手室內裝修,把漂亮的傢俱放進去。同樣的,你的網站就是需要這樣的虛擬主機空間 (Web Hosting),來存放網站的所有資料。
如果本身沒有工程師在管理網站的話,記得要詢求「虛擬主機」,而不是VPS或實體主機的方案喔!虛擬主機就等於主機商已經幫你蓋好所有的環境,而你只需要把自己的物品搬進去就可以了,對於非工程師背景的人,管理及使用上會比較容易。那哪裡可以租虛擬主機呢?
遠振資訊:台灣機房,適合對主機相關知識很陌生又有點懼怕的初階管理者使用,好上手。
BlueHost:香港機房,價格平價、無限流量、無限容量、也無限網域,相當俗又大碗的選擇。
SiteGround:新加坡機房,穩定性很高,客服展現高評價的水準,自家開發的 Super Cacher 功能,也就是讓你的 WordPress 網站瀏覽起來飛快。還有,最重要的還有免費支援 Let’s Encrypt SSL 憑證功能。一整個水平高到破表的服務,也讓近期很多人都轉而投向它的懷抱了!
(11) DNS是什麼?
前面我們已經說明了「網域是你的門牌」、「主機是你的房子」,那如何在網路世界讓大家找到你的房子呢? 這時就是要倚靠DNS設定 (Domain Name System)。DNS像是地址簿,確定網域指向主機,讓瀏覽者可以輸入門牌就找到你的房子,參觀你精心設計的家。另外要注意的是,所有的DNS設定變更最久會在48小時才生效。
(12) SSL憑證是什麼?
在瀏覽網站時,你有沒有注意過有些網站開頭是 https:// 有些是 http://,而且 https 的網站前面還有個小鎖頭? 擁有這個鎖頭的網站就是有特別建立SSL憑證的網站。https的 「s」 就是代表安全性,secure 的意思。透過這個字母來告訴瀏覽者,他們正在觀看的網站是有認證過的,可以放心又安心!
如果你的網站會有記錄個資、商品交易、訂購等功能的,那麼,強烈建議你在準備主機網域時,也一併將SSL憑證準備好。若是消費者在填入個人資訊時發現你的網站不安全,很有可能會打消念頭,嘗試其他網站。
除了前段介紹到的 SiteGround 主機商是免費提供SSL憑證,並且可簡便完成之外,其實上方推薦的網域商及主機商都有各自提供SSL購買的服務。 因此,對於網站架設初階入門的人,建議選定好主機/網域商之後,直接選擇他們的SSL憑證即可。
若考量預算,而想轉而選擇免費的SSL憑證的朋友,Let’s Encrypt也是不錯的選擇。
(六)網站架設公司常見收費方式
網站架設的報價如何計算?Gremlin Works 為您整理出網站架設服務的收費方式,讓您更了解網站架設公司如何計算費用!
|
項目 |
服務內容 |
計價方式 |
|---|---|---|
|
策略諮詢 |
前置調查與資訊搜尋 |
歡迎諮詢 Gremlin Works 提供您完整的策略分析 |
|
固定服務 |
網站架設的前置作業 |
網域申請 |
|
網站地圖 |
繪製網站地圖 |
|
|
圖稿原型 |
UI 使用者介面設計圖稿 原型 |
|
|
網頁製作與設計 |
參考範本 為網站設計指南 |
|
|
前端程式撰寫 |
前端的三大語言: HTML、CSS、JavaScript |
|
|
後端程式撰寫 |
後端的三大語言:PHP、Python、Ruby、Node.js、Go |
|
|
Ongoing Services |
網站測試與維護 |
網頁上稿除錯 網站安全性維護 網站伺服器維護 |
|
SEO 服務 |
技術 SEO 內容 SEO |
網站架設公司推薦哪幾家?網站架設公司大彙整
了解網站架設的操作方式後,Gremlin Works 為您整理出各地區聲量高的網站架設公司,協助您找到適合的網站架設公司!
|
公司名稱
|
所在地區 |
成功案例 |
服務特點 |
|
Gremlin Works |
台北網站架設公司 |
KYMCO光陽 |
跨國網站架設公司,擁有多年全球網站架設經驗,協助企業分析現況及,為您量身打造專屬的網站 |
|
艾波蘿 |
台北網站架設公司 |
美氛國際 |
開創多元且獨特風格的套版網站,為各行各業打造完美的品牌形象 |
|
艾迪網頁 |
台北網站架設公司 |
TOMBOW |
服務國外客戶多年,給您的品牌獨特網站風格 |
|
愛貝斯網路 |
台中網站架設公司 |
優尚信貸Cashing Pro |
提供創新科技的行銷策略為品牌帶來長期價值 |
|
台南網頁設計 |
台南網站架設公司 |
食蔬天堂.雞排.手工蔬食 |
認真服務每位客戶,竭誠達到您的需求 |
|
大可設計 |
台南網站架設公司 |
日光原木 |
完善的溝通整合是達成最佳成果的首要 |
|
藍魚數位科技 |
高雄網站架設公司 |
春木建設 |
擁有經驗資歷完整的程式設計、網頁設計師 |
|
元伸科技 |
高雄網站架設公司 |
鍋寶好食光市集 酷思特文創產業股份有限公司 |
將貴公司的產品與服務透過合宜的客制化視覺設計及功能設計 |