Alt標籤是什麼?如何使用Alt標籤提高網路排名?Alt標籤常見的使用錯誤有哪些?今天我們將逐一解答您的疑惑,讓您更深入理解Alt標籤。

| Alt 標籤又稱爲 「Alt 描述」或「 Alt 屬性」,是代替圖片的文字資訊, 用於更具體的描述網站圖片的內容。 |
僅僅由幾個字符所組成,因此常常被忽視,不過因爲它是在「圖片搜尋」中被使用,所以正確的使用 Alt 標籤變得相當重要。
Alt 標籤是什麼?
網站本來皆是由 HTML 組成,此標記語言會指示瀏覽器顯示文章段落、圖片與影片等,每個字符包括圖形,都可以提供額外的資訊,如以下例子:
<img src=”flower.jpg” alt=”Flower in garden”>
<>描述了一個 HTML 的開始與結束,而 Alt 標籤 Flower in garden 這個短短的詞表示地「代替」,確保在加載錯誤時,會出現一個替代的版本,而不是完全沒有任何資訊,但為甚麼不直接顯示圖片呢,有以下許多種的解釋:
瀏覽器無法顯示此類型的圖片、使用者將瀏覽器調整為無法觀看圖片的模式或圖片檔案太大導致無法完全顯示等,最重要的是,有些人對圖片或顏色有障礙,而此時 Alt 標籤就能帶給他們大大的幫助。
Alt 標籤對 SEO 的重要性
Alt 標籤的重要性常常被忽略,也有許多人不知道 Alt 標籤對 SEO 的重要性。
| Alt 標籤提供關於圖片本身的重要細節與網站背景,這對搜尋引擎來說是不可或缺的, 更是可以有效提高網站排名的好方法。 |
Alt 標籤主要用來描述圖片的內容,而 Title 標籤則是用來提供更多資訊,但若有問題發生時,應該放棄圖片中用在使用的標籤,重新選擇一個適合的標籤使之可以正常運作,這時候就可以考慮使用 Alt 標籤,因為它提供更多的資訊讓瀏覽器去讀取,讓瀏覽器能夠正常運作。
使用 Alt 標籤進行圖片優化
Alt 標籤最初是被設計來幫助圖片可以被訪問而創造出來的,如今對於 SEO 公司在操作上來說,也越來越重要。搜尋引擎會以網站的原文本作為根據來進行評級,而圖形也適用此規則,這就是為甚麼 Alt 標籤在 SEO 中會扮演如此重要的角色,表示除了文章的內容之外,也要注意圖片的品質才有機會使自己的網路排名有所提升。
在進行 Alt 標籤優化時,應該從 Google 圖片搜索開始,對圖片內容進行全面、簡短清晰的描述是提高網路排名的好方法之一,當關鍵字出現在 URL、H1標題或圖面的描述中,就會有很高的機會出現在 Google 圖片搜索頂部的結果中。
貼心小提醒:文件的大小在圖片優化中也具有一定的影響力,應該要想辦法避免使用檔案過大與解析度太高的圖片,以減少網站加載的時間,如果圖片加載的時間過長,會使跳出率提高,而跳出率也是網站排名的因素之一,因此要特別注意!

如何使用 Alt 標籤來提高網路排名
當您要在部落格或網站上添加圖片時,您就有機會可以使用到 Alt 標籤,SEO中的 Alt 標籤是一段 HTML 代碼,允許您提供與圖片有關的資訊,目的是要提供搜尋引擎足夠的圖片資訊,以便讓搜尋引擎理解它是甚麼,以及圖片與文章內容的關係。舉例來說:「黃金獵犬」就比「狗」來的更加精準。而除了圖片的資訊外,關鍵字也可以加到 Alt 標籤中,通過在 Alt 標籤中加入關鍵字,您就多了一個提高網站排名的機會。
如何使用 Alt 標籤來改善用戶體驗
Alt 標籤主要的目的就是用來改善用戶體驗,它可以使無法於頁面上看到圖片的用戶仍然能夠理解圖片的內容,也可以幫助搜尋引擎更精準的索引網頁,提高網站的可訪問性。
圖片 Alt 標籤的功能
Alt 標籤替圖片提供替代的文本,提高了盲人或弱視用戶的可訪問性,而屏幕閱讀器無法僅根據一般文本得到圖片的內容,所以 Alt 標籤對於使用屏幕閱讀器或網路連接速度較慢的用戶也很幫助。
圖片內容是否描述的準確、簡潔,除了對圖片有很大的影響外,對網站排名也有一定的影響力。 因此,在撰寫描述圖片的內容時,重要的是它要符合圖片段落的整體上下文。
在純功能圖片的情況下(例如下一頁的箭頭),內容也應該僅限於功能描述, 因此建議在 <img> 標籤中使用與Alt 標籤的 <a> 標籤中的 Title 屬性相同的內容:
<a href=”page2.html” title=”下一頁”><img src=”arrow.gif” alt=”下一頁”></a>
如果圖片僅用於裝飾目的,仍然應該設置圖片 Alt 標籤,但是沒有任何內容:
<img src=”black.gif” alt=””>
此舉動會使屏幕閱讀器的用戶了解圖片不符合上下文而認為它是不必要的信息,不會花費多餘的時間來觀看。
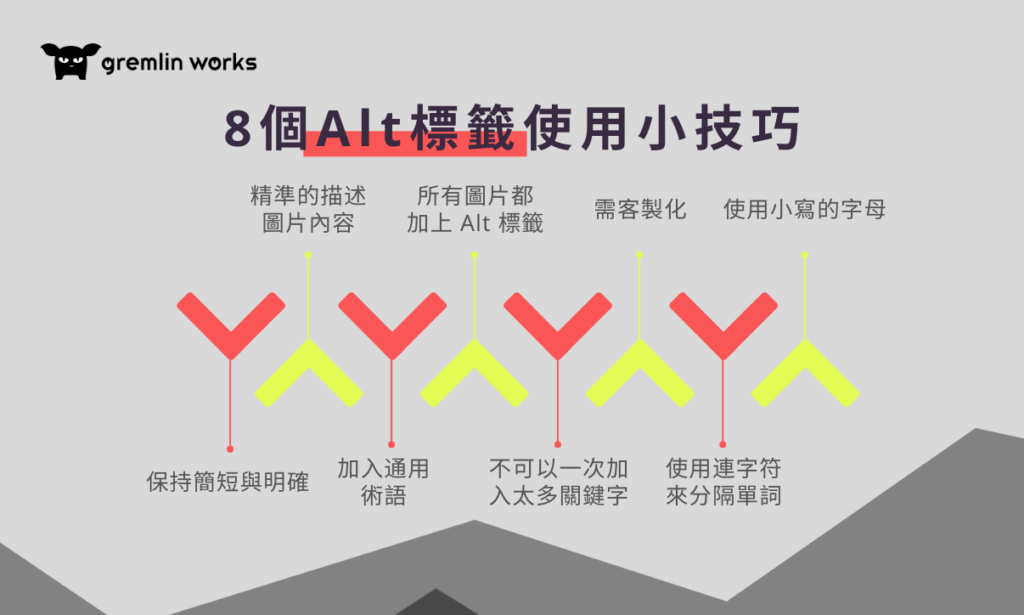
Alt 標籤的8個使用小技巧

保持簡短與明確:
與所有 SEO 一樣,尤其當涉及到 Alt 標籤時,務必要保持簡短(不超過125個字符)且明確(與主題相關)。
確保您的 Alt 標籤能夠精準的描述圖片內容:
可以在 Alt 標籤中加入關鍵字,讓它能夠輕易地被搜尋引擎索引。
避免在 Alt 標籤中加入通用術語:
避免使用圖片或圖片等大範圍的字詞,一定要夠明確與精準的表達圖片內容。
所有圖片都加上 Alt 標籤:
使用 Alt 標籤有益無害,上述中已經有提到許多 Alt 標籤的好處,因此不論是在部落格還是網站的圖片都建議要加上 Alt 標籤。
Alt 標籤不能一次加入太多關鍵字:
在撰寫 Alt 標籤的內容時,可以加入關鍵字,但不可以一次加入太多關鍵字,否則會受到 Google 的懲罰,最好的長度是包含二到三個關鍵字。
Alt 標籤需客製化:
每張圖片都應該擁有屬於自己的 Alt 標籤,因為 Alt 標籤的內容會與圖片相關,
使用連字符來分隔單詞:
在撰寫 Alt 標籤時,若使用連字符來分隔單詞可以使搜尋引擎與用戶更容易閱讀與理解。
Alt 標籤以小寫字母呈現:
這是個 Alt 標籤的標準做法,使用大寫可能會讓搜尋引擎無法理解而失去使用 Alt 標籤的意義。
Alt 標籤常見的使用錯誤
使用 Alt 標籤的常見錯誤之一,就是將 Alt 標籤添加於裝飾性的圖片中,與內容不相關的圖片與描述性不夠的圖片可能會使搜尋引擎認為準確性不夠,進而影響到網站排名。
還有一個常見的錯誤就是對圖片的描述不夠準確,您希望用戶即使看不到圖片,也能理解圖片的內容,因此有精準的描述才能發揮 Alt 標籤最大的效用。
Alt 標籤能夠有效提高網站排名
Alt 標籤對網站排名有一定的影響力,不僅僅可以協助無法看到圖片的人,也可以讓搜尋引擎對這張圖片有更深入的了解,以提升網站排名。Alt 標籤有益無害,現在就開始替所有圖片都加入 Alt 標籤吧!