目前UI和UX技術,在整個網站設計中十分重要的地位。現在不少網站只注意其中一點,導致有好的視覺但沒有良好的體驗、或是完善的體驗卻沒有視覺效果。UI不等於UX,你需要同時掌握UI/UX技能,才能做出一個成功的網站。快和Gremlin Works網站設計公司聊聊如何優化網站UI和UX設計。
那麼這兩個縮寫究竟是什麼意思呢?UI(User Interface)代表使用者界面,UX(User Experience)則是指使用者體驗。儘管UI和UX之間要求的技能是不同的,但最終他們都是要一起合作的。UI和UX會同時表現到界面上,使用者才會獲得良好的視覺效果,並能增強產品互動性。兩者是相輔相成的。如果想快速架設好網站,很多人選擇使用Wix建置,因為它們提供了針對不同產業設計的網站版型。
UI 設計是什麼
良好的網頁介面設計和直覺的使用者體驗是每個設計師都需具備的技能,你需要定義和分析目標使用者和潛在使用者的年齡、性別和文化等,以了解他們對產品的期望及偏好。好的UI,能夠建立產品的信用,得到使用者的忠誠,UI的作用不可小看,通過好的設計形式把產品烙印在使用者的心裡,漸漸就會形成一種良好的效應。UI可以建立一種很強的影響力,不容小覷。

UI(User Interface)使用者介面,使用者操作產品的介面。主要是設計頁面上的功能及外觀,包含布局、視覺、品牌設計、前端和互動設計等範疇。顧及使用性與整體美學安排。UI 雖然屬於 UX 的一部分,不過UI主要還是負責整體的視覺呈現。
UI 考慮的是視覺的部分,是產品如何呈現。設計網頁或畫面時使用正確的色彩、善用線條、動畫和負空間,讓頁面中特定的元素顯得突出,不同的元件之間的視覺引導產生對比度,能夠引發使用者注意力,整體設計會提升很多。
UI 設計流程

- 前置研究:瞭解您的產品使用者是誰,可使用的方法很多,例如:使用者旅程地圖、人物誌設計法、問卷調查、使用者訪談、易用性測試等。這些方法會受到不同類型設計的影響。您可結合實際情況去調查。能幫助我們獲取產品的使用現狀進行需求分析,並更加理解建立功能的基礎。
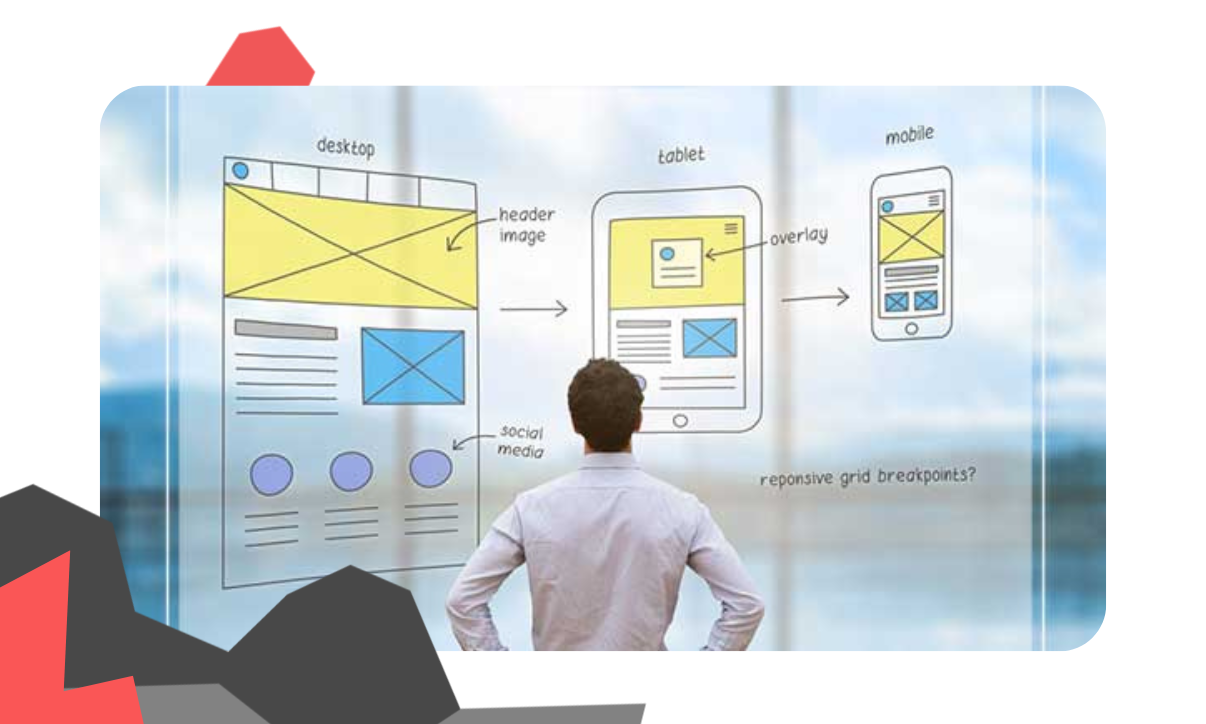
- 設計階段:進行設計前,我們已經瞭解目標使用者,先參考相似類型的網站,例如:版面規劃、元素、色系等,設計類似的視覺模式能夠幫助目標使用者快速熟悉。再根據結果進行相關UI元素、頁面的配置、Wireframe 設計等。多數的使用者是快速瀏覽頁面,因此建立網站的視覺層級也是很重要的一環,能幫助使用者快速找到內容,一般來說分為“Z”型模式和“F”型模式,有大量文字內容時最好使用“F”型模式 例如:問與答頁面,若不是以文字為主軸可參考“Z”型模式,利用幾個關鍵元素來建立“Z”層級。
- 產品測試:檢查您的網頁是否有針對不同的瀏覽器優化,且確保所有連結、按鈕等,可以點擊且為適當尺寸。且測試你的網頁效能,找到是什麼造成你的網站速度緩慢,影片嵌入太多還是設備需要升級?若您對於兩個版本有疑慮,可以進行A/B 測試,隨機顯示兩個版本,利用數據進行分析,進而得知哪個版本較符合您現在的目標使用者。
- 開發階段:準備進行開發時,設計師和開發者需要考慮很多要素,從視覺到功能,在開始的時候就訂製好規範。能幫助您達到相符的成果,且細化設計過程的任務,確保有完善設計規範和文件,也就能節省與開發團隊來回討論的時間。
如何自學 UI 介面設計
- 規範:瞭解設計規範,閱讀相關文件,慢慢累積專業知識,各大品牌網站都有釋出相關的設計規範,可以作為很好的參考。詳讀設計規範可以明白各個元素在整體介面的含義,也能瞭解介面上使用的功能,參考大多數其他網站上使用的元素,決定如何將設計元素放在一起。
- 觀察:多研究好的產品,培養觀念,思考背後的原理,關於配色也是很重要的一環,觀察作品的配色方式,一個產品是否好用,您可以判斷內容架構的層級排列方式,是否能快速找到需要的內容。並找出最符合使用者預期流程中傳達訊息的方式。觀察設計元素,找出規律。
- 實作:在進行實作時,有不懂的即時查詢文件能夠讓您快速進步,大量的持續的練習是需要的,才能達到效果。再完成更多的作品後,也要花時間來分析。分析能夠幫您把學到的理論與實作內容聯繫在一起。
怎麼挑選UI介面配色?
如何選擇適當配色來提高產品使用率?好的設計會把這些問題一併考慮在內,因為色彩對使用行為和舒適度都有絕對影響。一開始不需拘泥於一個或兩個顏色。通過測試選擇不同顏色,直到完成設計。
有一些顏色在挑選時必須要遵守規則,記住顏色帶給每個人的感受,使顏色能引導用戶注意,例如:改變按鈕的顏色顯然會顯著影響轉化率。你需要確保沒有關注到錯誤的部分。對兩個配色版本進行A/B 測試。或提供可改變的主題色。允許使用者改變特定功能的顏色。把顏色的控制權交給使用者,對他們來說都具有良好的可用性。顏色不僅是設計哲學的一部分,也是整個介面的核心。

如何提升設計介面時的審美觀?
進行設計時,若有獨特的審美能力是靈感所在,你可以透過後天的學習,審查設計作品的質量。雖然每個人的審美觀都是不一樣的,但是訓練這方面的能力,能夠幫助你的產品吸引使用者的眼球,色彩的搭配合理性,根據不同的心理去設計。
讓審美於日常生活中逐漸提升,一個好的作品包含了很多的設計元素,觀察其中的視覺平衡性、空間的使用技巧以及配色方式,多看不同行業的設計作品,才能廣泛的思考整個設計環境,都有助於提升審美的多元化。
UX 是什麼
UX (User Experience) 使用者體驗,根據使用者的習慣,去看怎麼樣最直覺。安排整個網站頁面的內容,傳遞給使用者感受。能清楚了解使用者使用一個產品時涉及到的信息架構。是網站的體驗設計,包含版面的位置、內容策略在內的更多部分,需要從整體流程考慮產品是否能解決使用者的問題。

UX 關注使用性上是否合適,著重於使用者使用產品時的感受 ,改善體驗的流程。一個好的 UX 在意如何正確處理流程,不同的情況下選擇不同的思路是基本層面。
如何提升使用者經驗
使用者經驗是一個過程,不斷的在變化,除了要找到適應大多數人的模式,也要不斷的進行UX測試及優化。
- 字體:受限於技術,網頁設計使用特殊字型不像平面設計那麼自由,簡單的字體排版在小螢幕上具有更強的易讀性,這也是非襯線字體被廣泛運用的重要原因之一。字體的尺寸也很重要。使用極具表現力、字級大的字體,營造和背景的明顯對比,且盡量避免文案過長、過於復雜,以便於使用者瀏覽、導航。
- 配色:單一配色容易閱讀且能營造一致、統一的視覺體驗,且能增加可讀性和易讀性。若需要凸顯某些元素,再使用高對比度的顏色。
- 視覺層級:視覺層級指的是人們會習慣於將視覺關係靠近的元素視為有關係的組別。以有組織且均勻的方式呈現UI元素,使內容容易於理解。 例如:網站的動線、有效的留白、使用網格和不同等級的字體等。注意這些元素之間的關係,能提供網站好的體驗。
- 留白:在任何頁面中,適當的留白是網頁元素之一,利用留白可以強調主題,使用者能聚焦內容,且可應用於多種類型的網站和功能設計。留白設計在平面設計上也很常見,設計上使用非常廣泛。
- 錯誤頁:網站錯誤頁面,容易提高使用者跳出率,您可以藉由設計一款有創意的錯誤頁面,有效的引導使用者返回其它頁面,減少跳出率,且融入活潑的文案,減緩使用者的負面情緒,打造出具特色的頁面設計,提升使用者體驗。
你的網站UX如何影響轉換率
重視網站效能的測試,能幫助自己進行正確的設計,當資訊不足時,設計方向也容易產生問題,導入轉換率優化(Conversion Rate Optimation,CRO)提高行銷的成效,讓網站分析有一個清楚的目標。
提高轉換率你也許需要調整網站的UI/UX,進行A/B Test或行為分析等,利用各種方式,以數據來做觀察、測試,得到結論和優化策略。

- 潛在客戶:瞭解使用者年齡、背景、需求,明白頁面上應該給使用者提供哪些信息,製作一個簡單的表格,確認是否符合預期。對各種設計理念進行原型化,以便更加準確的測試其實用性和有效性。
- Call-to-Action:CTA按鈕,是網頁和移動裝置中重要元素之一,背後有豐富而多樣的設計理論和原則,能夠帶來產品銷量以及提高使用體驗等等。關於顏色、尺寸、文案以及位置的設置和調整,或為按鈕增加小動畫,使按鈕具獨特性和吸引力藉此引發使用者近一步點擊。
- 一致性:設計時保持元素一致性,增加使用者熟悉感,大部分的使用者會記住網站的細節,將特別的圖標和功能聯繫在一起。
- 影像化:傳遞訊息的時候,透過影像化吸引使用者注意力,是區分頁面內容最有效的方式。確保使用高解析的影像且與文字相關表達出正確訊息。您也可使用影片更為生動,能帶給使用者深刻印象的體驗。
- Loading:頁面在加載過程中,造成使用者等候,這些情況下,設計一個實用、吸睛的載入動畫便顯得很重要,讓使用者願意等待,您可以用一些有趣的文案,或增加產品特色,這些設計主要是要轉移漫長等待的注意力。
你需要知道的UX原則
UX可以廣泛的擴展到各個層面。組織客戶提供的資訊,掌握這些原則,提供一個優秀體驗設計的關鍵。快速創建原型,以便溝通和評估設計,UX的角度要站在全局觀察和考慮事情,如果處理不到位,那麼即使UI做得再好也總是會失敗。
- 減少使用者思考時間:讓使用者使用你的產品時,不要讓他們產生難以使用而放棄的想法,你需要檢查產品的設計和流程,確認是否可以簡化某些步驟或重新安排功能位置以更易於使用。
- 聰明的使用顏色:在設計產品時,外觀是首要。例如,網頁設計。人們通常關注從排版、配色等,但對易用性沒有太多的認知。雖然說產品視覺造就了第一印象,但如果沒有提供良好的用戶體驗,那麼這項產品便不完整了。如果顏色使用得當,色彩能幫助引導視線。引導新使用者快速學會使用產品。
- 讓產品適用於所有人:考慮網站和應用程式的互動,背景顏色和內容是否有足夠的對比度。針對不同族群的使用方式設計。也許是字體,讓人們能夠更輕鬆地閱讀文字。
未來趨勢
隨著UX設計的重要性和地位的提升,技術行業的發展步伐越來越快。根據使用者的習慣,技術也得改變才能滿足和適應未來的需求。
- 移動設備的設計:隨著越來越多的設備推出,結合到日常生活中,設計師都需要迎合越來越多的尺寸,以及思考到適合的體驗設計。不僅是為了小螢幕,還需考慮了使用時的場景,設計出區別。
- 以用戶為中心:良好的UX設計會以使用者為中心進行設計。真正了解使用者,理解他們的需求,利用設計和研究工具,得到產品使用回饋,未來的UX設計師不僅需要提供有說服力的設計,還需要處理業務利益相關者,及組織內存在的不同意見。
開始改善您的產品使用體驗吧!
如果設計已經完成了。那麼根據所有的UI/UX元件,考慮實現設計時可能遇到的技術限制,可以邊開發邊測試,對於新功能了解需求,修正、準備規範,並與開發人員一起協調。了解產品中的所有功能、流程。整個產品需要團隊間共同努力來改善。如果您遇到了問題,找尋有責任的參與團隊,且了解產品的進度和情況,提升整個產品體驗。
設計資源
進行介面設計時,有效的工具能夠節省時間,也能幫助經驗上的學習和創造力的發想。例如藉由配色工具來選擇一套適當的色彩組合,UI設計中最常使用的是相似色與補色。相似色能提供網站一致性、品牌感、質感或專業的效果,而補色的對比設計多用於創新、活潑、具有視覺衝擊的的品牌形象。

市面上有許多專為設計師製作的UI設計軟體、外掛程式、和免費的圖庫及色彩資源,大家可以多加利用。
網站設計公司讓您從競爭激烈的市場中脫穎而出
如果您沒有多餘的時間可以進行網站的UI和UX的優化,歡迎洽詢Gremlin網站設計公司!Gremlin網站設計公司能夠規劃出符合您需求的網站設計方案,讓您的網站在競爭激烈的市場中脫穎而出!