好不容易設定完Google Tag Manager(GTM)卻完全沒有用?別擔心!本文整理出16個設定GTM時常見的錯誤,讓您不需要再霧煞煞的看說明書找答案。

大家可能都有類似的情況發生,打開 Google Tag Manager(GTM)並正確的設定了標籤、觸發器和數據資料,結果發現新設定的 Google Tag Manager(GTM)完全沒有發揮作用,您又來回查看教學手冊好幾遍但仍無濟於事。
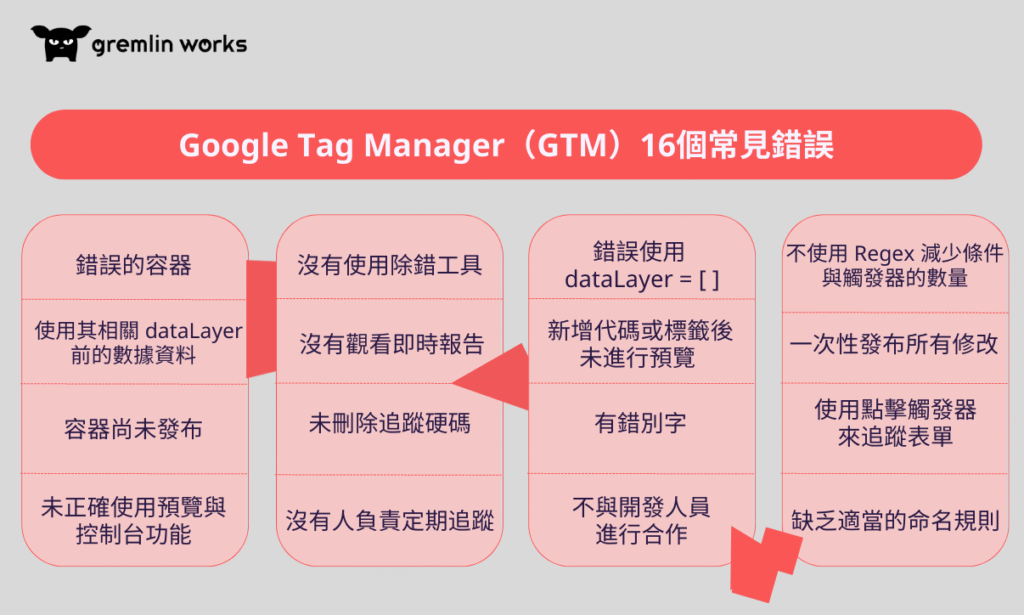
Gremlin Works 整理了16個設定 Google Tag Manager(GTM)時常見的錯誤,希望能夠有效節省您的時間與精力並提高工作效率。

Google Tag Manager 中的錯誤容器是什麼?
對於一個沒有經驗的使用者或是同時處理許多事情的人來說,最常犯的錯誤之一,正是使用不正確的 GTM 容器,而造成 GTM 預覽和控制台功能無法使用。
如果您同時追蹤多個網站或登入多個不同的 GTM 帳號,您可能會有誤用的狀況發生,因此務必先確認您的 GTM ID 是否與網站上 Java 腳本中的 ID 相同。
記得發布GTM容器
您已經設定完初步的功能,包括所有必要的觸發器、數據資料與標籤等,但仍然沒辦法查看到相關的資訊,可能是因為您的容器尚未發布。
在完成 GTM 的修改之後,記得點擊右上角的發布按鈕,並按照指示就可以順利完成。
GTM GA4數據資料追蹤錯誤
設置完標籤,也已經將容器發布,但發現在查看 Google Analytics 後臺數據資料時都會收到不同類別的資料,舉例來說:您正在進行頁面瀏覽,都會收到頁面類別的資料,這表示您可能使用其相關 dataLayer 前的數據資料。
一般來說,在 DOM Ready 之後,才會開始執行頁面數據 dataLayer.push,這表示在容器發布之前都還沒有辦法看到相關的資料,所以當您看到不是您所設定的數據出現時,就表示有問題發生了!
解決方法就是再向 dataLayer 設置一個新的標籤,就可以有效解決這個問題。
滿足GTM條件才能觸發標籤!
當您已經點擊預覽或控制台功能但仍然沒有任何改變時,就表示您有觸發器的條件沒有被滿足。
只有所有條件都被滿足的時候,標籤才會被觸發,預覽或控制台功能也才可以順利運行。
免費GTM容器除錯工具分享

| GA debugger 和 Data Layer Inspector 是兩個最受歡迎的免費除錯工具, 將使您的生活更加輕鬆。 |
GA debugger 對於追蹤電子商務的數據是不可或缺的,他會顯示所有 Google Analytics 的數據,因此可以更快速的將錯誤排除。
而 Data Layer Inspector 就像一把瑞士刀,擁有許多不同的功能,像是允許臨時新增 GTM 容器與對其他分析工具進行出錯等。
若有善加使用這兩個免費的除錯工具,保證可以使您的效率事半功倍!
GTM GA4數據即時追蹤很重要
有許多新手再通過 GTM 進行 Google Analytics追蹤後,就不再檢查即時報告或 GA4 DebugView,因為他們認為當 Google Analytics 標籤啟動後,他們的任務也就完成了,但這也是一個非常大的錯誤。
因為在某些情況下,Google Analytics 可能會收到錯誤的數據,因此如果有定期的檢查即時報告與 GA4 DebugView 正可以適當的防止這類型的問題產生。
確保在GTM刪除已寫死的追蹤代碼!
如果沒有刪除已經寫死的追蹤代碼,就會產生數據重複的問題,有些可能是開發人員有所遺漏或在設置時就有出現錯誤,因此如果數據有突然暴增的問題可能就要檢查看看。
定期追蹤GTM標籤
每個人觀看數據都會有自己不同的見解與關注的地方,因此若沒有主要負責的人定期的追蹤,就會像無頭蒼蠅一樣,處處都是問題但都不知道要如何解決。
就像是上班時您可能沒辦法知道大家都在做甚麼一樣, GTM 的標籤越來越多,其中可能會互相衝突甚至未被正確的使用,反而影響了頁面的速度。
因為每新增一個標籤就會影響到頁面速度,為了避免頁面速度被影響,可以每6-12個月就進行一次的追蹤與檢查,若有專門負責 GTM 標籤的團隊更好 ,檢查所有標籤與他們是否有在正常運作,將年久未使用的標籤刪除,有效提升頁面速度。
dataLayer = [ ]在GTM的正確位置
Data Layer 是 GTM 的基本要素,他包含了您要傳遞給 GTM 的所有訊息,而您可以使用這些數據做任何您喜歡的事情,像是進行商品或服務的訂價等等,但如果您使用 dataLayer = [ ],並將他放置於 GTM JavaScript 的後面,您就會無法蒐集到任何數據,且在預覽或控制台模式時會看不到任何更新,因此把 dataLayer = [ ] 放置於正確的位置上是非常重要的,而 dataLayer.push 能夠有效解決這個問題。
使用 dataLayer.push 來管理 dataLayer 以減少這種錯誤的發生率。
減少不必要的GTM標籤
上面有提到每新增一個標籤就會影響到頁面的速度,因此如果您添加了一堆不同的標籤,如:Facebook Pixel、GA3、GA4、Reddit Pixel、Quora Pixel、Linkedin insight等,您網頁的負擔就會提高很多,如果您又沒有先進行預覽來查看往狀況的話,網頁可能會不堪負荷甚至整個無法加載,務必要特別注意!
GTM標籤沒有被觸發的原因
當一個標籤沒有被觸發時,一定要檢查觸發器中有沒有錯別字。
如果有任何一個錯別字的話,觸發器就不會被觸發,標籤也就沒有任何效力,特別要注意的是英文字母的大小寫對 GTM 來說也是不一樣的,要特別檢查有沒有大小寫的小錯誤發生。
學會GTM仍要與開發人員相互合作
許多行銷人員和分析師在學會使用 GTM 時就覺得自己不需要再依賴開發人員的協助,但現實往往是殘酷的,即使 GTM 能夠大幅的提升團隊的靈活度,但當遇到較為複雜的設定或項目時,仍然需要開發人員的協助。
試圖自己完成所有的設置無疑是天方夜譚,除了可能會設置錯誤之外,可能還會使整個系統無法運作,行銷團隊和開發團隊不是敵對關係,應該要互相合作來達到最高的效益。
在GTM中使用Regex減少標籤或觸發器錯誤發生
大部分都會在同一個觸發器當中加入許多條件,或者為同一個標籤設定許多觸發器,但有更好的方始就是使用 RegEx。
RegEx 能一次代替多個條件,使得設置標籤或觸發器時較不易有錯誤發生,重點是 Regex 101 能夠檢查 RegEx 的設置是否正確,沒有任何不使用 RegEx 的理由。
在GTM中逐步修改及發布
一次性發布所有修改雖然可以節省時間,但有很容易出現大問題,就像是容器的版本可能出現問題,而您的所有努力都直接付之一炬。因此一項一項修改,一項一項發布才是正確的方式,不但遇到問題能夠及時修正,也能確保每個設置都是正確的。
在GTM點擊觸發器恐產生錯誤
這個錯誤最常發生在剛使用 GTM 不久的初學者身上,點擊觸發器會追蹤所有對提交按鈕的點擊(不論是否成功提交表單),就會蒐集到許多錯誤的數據,此表單也失去用處,因此要特別注意不要發生這種錯誤。
為GTM標籤命名
想像一下如果您的檔案沒有適當的命名與整理會發生甚麼事?而標籤也是一樣,如果沒有適當的命名規則,您就只能祈禱沒有任何錯誤,不然您就會花費大量的時間在尋找有錯誤的標籤。
開始設定有效的GTM吧!
網站設計有一定的困難度,而每個人都會犯錯,雖然錯誤會帶給我們寶貴的經驗,但從別人的錯誤中學習遠遠比自己錯誤還要省時省力,希望看完這篇文章之後大家都能更了解 GTM 的運用,不管是在網站設計中,或是在行銷成效追蹤上,都能成為您最棒的小助手!