在市面上眾多好用的UI常用設計軟體中,Sketch不外乎是許多網頁設計公司的設計師想提升UX不可或缺的UI/UX設計工具。雖然Sketch本身已經是非常高效能、全方位的設計軟體,但市面上還有很多外掛程式能讓你設計起來更加順手!
1. Paddy
自動調整間距、邊距、對齊調整。
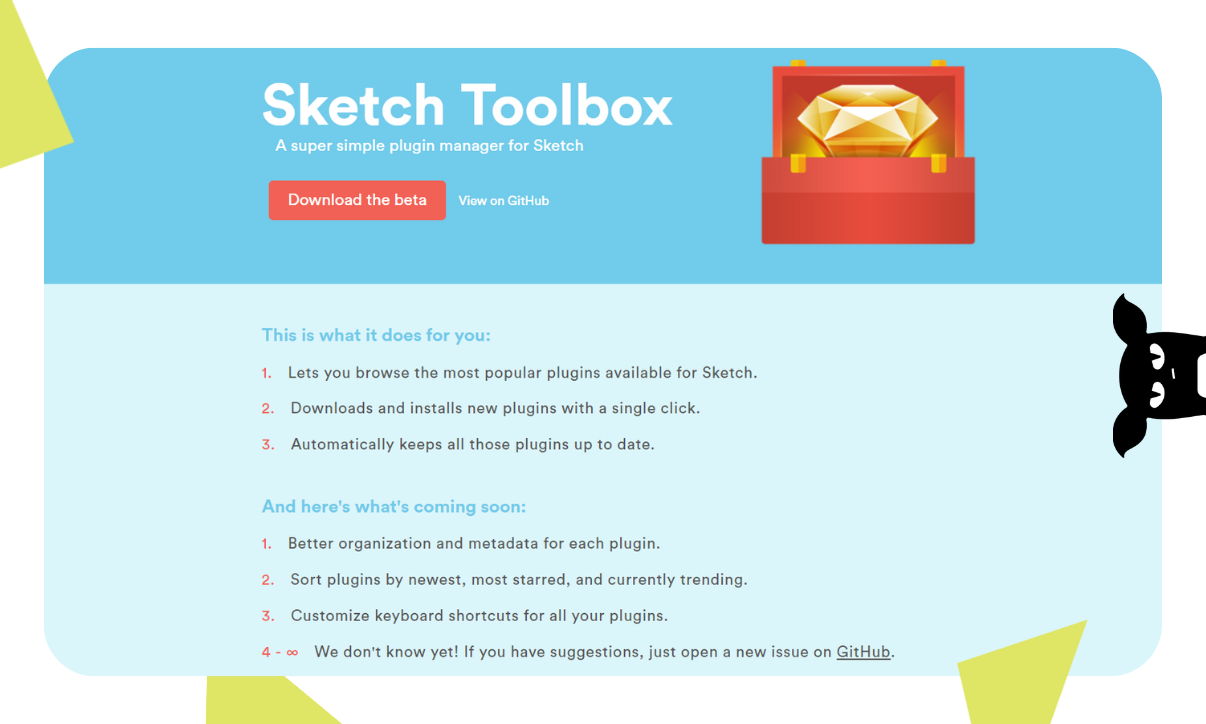
2. Sketch Toolbox
管理sketch plugin的工具。您可以快速查詢、下載和安裝移除,非常方便。目前已經推出 ui 介面(記得安裝移除之後要重新啟動 sketch)。

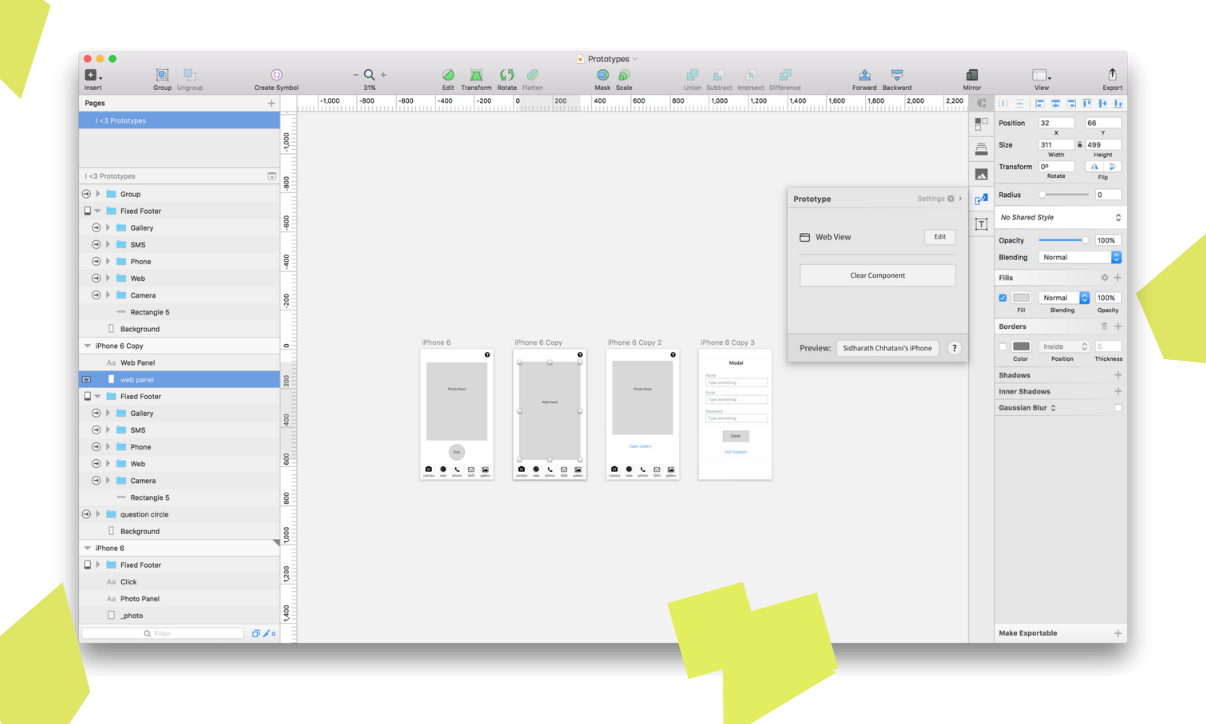
3. Craft
由 Invision 推出的plugin,可以自動產生圖片、內容等,能夠一鍵上傳prototype,使你的工作流程更加連貫,功能強大,他不只也可以輸出視覺規範(比較偏向StyleGuid),有些很酷的功能像是可以複製並排列物件,定義間距是多少,或是有時候需要找些範例圖來用,設計師可以節省時間在做這些繁瑣的事上。

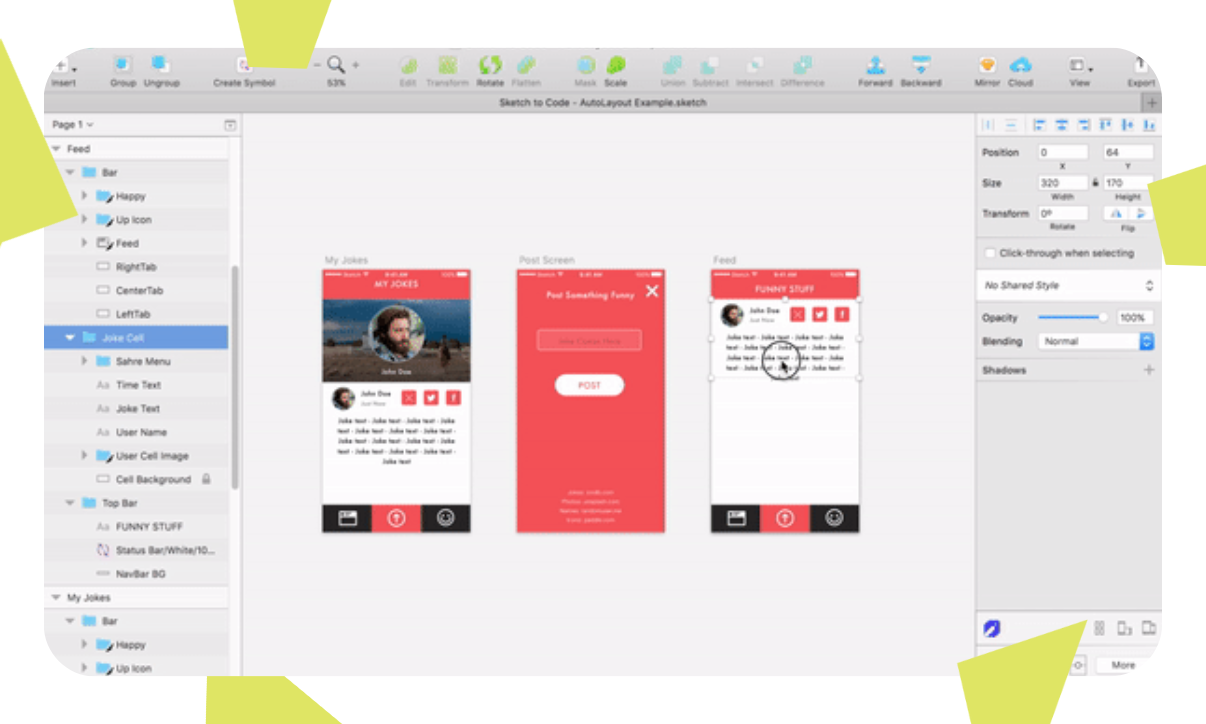
4. Auto Layout
可集成到Sketch中,可定義和查看不同的iPhone / iPad尺寸,包括縱向/橫向。自動排列每個UI 元素,符合不同設備大小,您不需要重新排列在每一種螢幕尺寸上的內容,使用這個plugin可以快速得到所有螢幕尺寸上想要的效果。

5. Rename It
您只要使用一些語法,就能夠快速重命名圖層,也可以使用系統內建的圖層命名方式。建立有條理的圖層順序,能夠幫助您更快找到需要的元件。

讓網站設計公司替您打造出吸睛網站,吸引用戶造訪
看完文章還是對如何使用網站設計工具感到困惑嗎?不妨尋求網站設計公司的協助!除了節省您寶貴的時間之外,經驗豐富的網站設計公司會善用網站設計工具,替您打造出獨一無二的網站,成功吸引更多用戶造訪您的網站!